WEB浏览器缓存介绍
合理的利用WEB浏览器缓存WEB服务器上面的图片,css,js等静态文件。对于运维工程师来说这样,既提高了用户体验,又降低了网站的请求压力和带宽。浏览器缓存是对于用户和运维人员是一个双赢。
本文主要介绍浏览器DNS缓存和浏览器缓存协商,缓存刷新,缓存过期等知识。
浏览器DNS缓存
据统计,DNS解析时间一般是20-120毫秒,浏览器有两种方法可以缓存DNS解析结果,提高用户体验。
DNS预获取:指的是用户在请求某一个链接之前,浏览器先尝试解析该链接的域名,然后将其进行缓存。
下面是京东网的案例,在用户解析图片域名之前浏览器DNS会预解析这些DNS,然后缓存,这样用户在访问京东图片的时候就不需要DNS解析了。
浏览器DNS缓存:浏览器在进行正常DNS解析的情况下,会把解析的IP地址缓存下来,大部分浏览器都有这种功能和DNS无关是浏览器自身的机制。
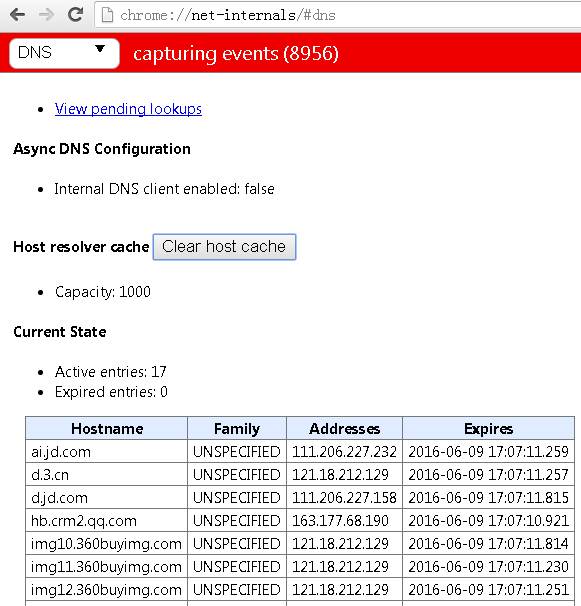
以谷歌浏览器为例:输入chrome://net-internals/#dns可以查看到谷歌浏览器的DNS缓存,当用户请求的域名在浏览器缓存列表的时候会从中取出IP地址,而不是找DNS服务器解析,这样可以提高DNS解析的效率,谷歌浏览器DNS解析默认过期时间是1分钟。
浏览器缓存协商介绍
上面介绍了浏览器DNS缓存,那么浏览器能否缓存显示的内容呢?答案是可以的。我们知道,浏览器本质上就是一个http的代码,它帮助用户发送http请求给web服务器,然后web服务器响应请求(也就是返回数据给浏览器),然后浏览器进行本地的渲染和展示,那么浏览器能否把web服务器返回的图片,css,js等资源缓存呢?那么在下次访问这些资源的时候就可以直接读取缓存提高访问速度了。
Web服务器想缓存一些数据到浏览器上面,但是浏览器并不知道那些数据需要缓存,而且这些数据需要缓存多久,那么这个时候浏览器就需要和web服务器进行对话,我们就把浏览器和web服务器之间的对话称为缓存协商。
浏览器缓存协商Last-Modified
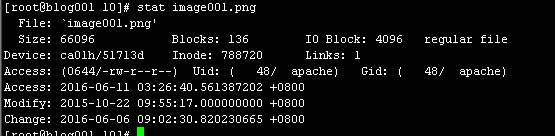
我们知道,我们的网页文件存放在硬盘上面有三个修改时间,分别是Access访问时间。Modify修改时间。Change状态改变时间,可以通过stat命令查看。
那么默认情况下,我们的web服务器会通过stat系统调用,获取静态文件在硬盘上的最后修改时间,而且在响应http请求的时候,会自动在http响应头添加自动修改时间,浏览器获取到这个头部之后会把这个数据缓存下来,以后如果在请求这个静态文件,会询问web服务器请求的静态文件最后修改时间是否发生变化,如果没有发生变化,web服务器会返回304状态码,浏览器看到304就直到静态文件没有发生改变,就会从缓存中获取数据,这样就不会产生实际的数据传输。
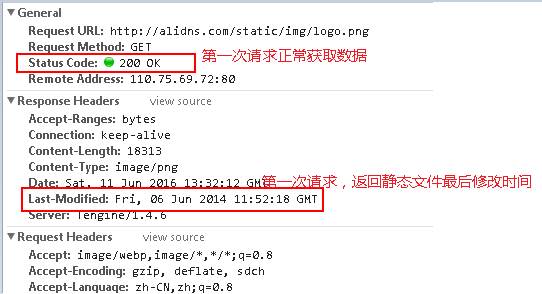
首次请求:WEB服务器资源,WEB服务器返回状态码200,并且在响应头添加Last-Modified标签,标明文件的最后修改时间,这个时候WEB浏览器就会把这个静态文件缓存下来。
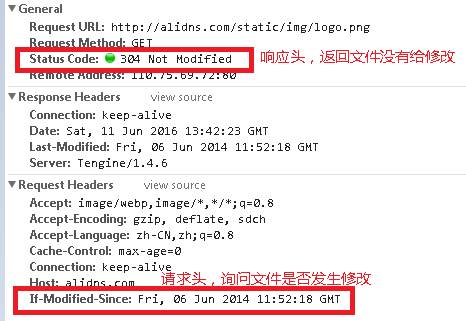
再次请求:web服务器返回304状态码,表示文件没有发生改变,浏览器从缓存中返回数据。
我们知道浏览器可以缓存数据,但是我们如何查看浏览器缓存的数据呢?以谷歌浏览器为例,查看浏览器缓存数据。
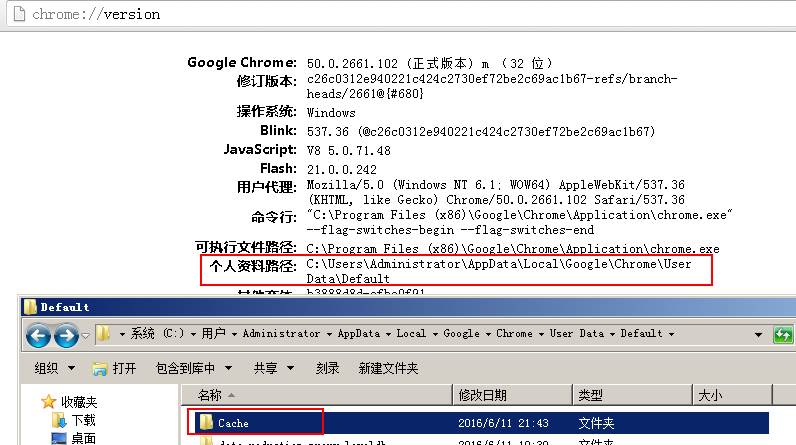
(1)在Chrome浏览器的地址栏输入Chrome:Version查看Chrome浏览器保存文件的位置。
(2)在Windows资源管理器,打开这个目录就可以看到一个Cache的目录,谷歌浏览器的缓存文件就是存放在这里。
如何缓存动态内容?
如果是动态程序需要使用Last-Modified缓存,需要在程序中添加Last-Modified响应头,当用户请求动态文件文件的时候,返回这个头部,但是我们通常很少这样干。
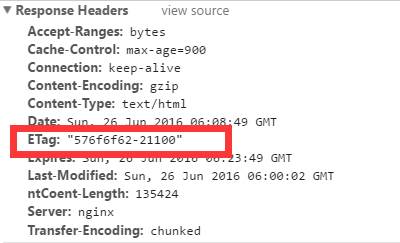
浏览器缓存协商Etag
WEB服务器会给每个静态服务器打一个标签也有人称为指纹,总之就是一个唯一的标识符。浏览器第一次访问WEB服务器上面的静态文件,WEB服务器会把这个静态文件的标签发送给浏览器,浏览器下次再访问WEB服务器的时候就会带着这个标签,如果WEB服务器上面的静态文件没有被修改,那么WEB服务器和浏览器之间的标签就是一样的,这样浏览器就不会请求WEB服务器这个静态资源了。
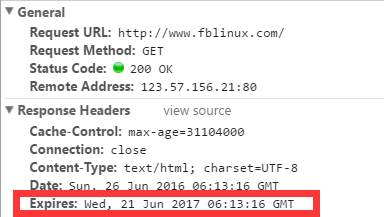
浏览器缓存协商expires
Mod_expires允许通过apache配置文件控制http的“Expires”和”cache-Control“头内容,这个模块控制服务器应答时的expires头内容和cache-Control头的max-age指令。有效期可以设置为相当源文件的最后修改时刻或者客户端的访问时刻。
这些HTTP头向客户端表明了内容的有效性和持久性。如果客户端本地有缓存,则内容就可以从缓存(除非已经过期),而不是从服务器读取,然后客户端会检查缓存中的副本,查看是否过期或者失效,已决定是否从新服务器获得内容更新。
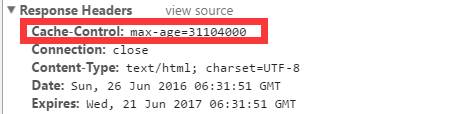
浏览器缓存协商Cache-Control
在使用expires这种基于时间的缓存协商,如果服务器和用户浏览器的时间不一致怎么办?http协议就在这个基础上增加了一个响应头cache-control,其中有一个属性max-age表示这个文件多长时间过期,这个时间是基于浏览器本地时间,而不是服务器时间,这样就解决了浏览器和WEB服务器时间不一致的情况。
浏览器缓存刷新
(1)在地址栏中输入网址后按回车键或点击转到按钮
浏览器以最少的请求来获取网页的数据,浏览器会对所有没有过期的内容直接使用本地缓存,从而减少了对浏览器的请求。所以,Expires,max-age标记只对这种方式有效。
(2)按F5或浏览器刷新按钮
浏览器会在请求中附加必要的缓存协商,但不允许浏览器直接使用本地缓存,它能够让Modified、ETag发挥效果,但是对expires无效。
(3)按Ctrl+F5或按Ctrl并点击刷新按钮
这种方式就是强制刷新,总会发起一个全新的请求,不使用任何缓存
浏览器缓存过期
第一种方法:给js文件或css的请求带个参数,每次更新项目的时候也更新参数,这样就可以了。
第二种方法:修改文件名,每次请求的时候都是请求这个新的文件。
转载请注明:西门飞冰的博客 » Web架构之缓存应用——DNS与浏览器缓存